
Flutter
Flutter is Google’s portable UI framework based on Dart language. It allows the deployment of web apps and native apps on iOS, Android, Windows, Mac, Linux and others using mostly the same source code.
KaiOS
KaiOS is an operating system for feature phones with a keypad (no touchscreen) as the Nokia 8110 4G or the Accent Nubia 50k for example. Such phones have long-lasting batteries, are cheap, robust and simple to use. This explains why KaiOS phones had a global market share of 0.69% in 2019 and reached 3.68% within India, beating iOS.
While not iOS nor Android based, KaiOS also has an applications store, the KaiStore. The applications that can be deployed there are web applications written in HTML5.
The question
As Flutter is very portable and as there are millions of KaiOS phone users, is there a way to make a Flutter app compatible with KaiOS? This would allow the use of the same source code for an additional platform.
The approach
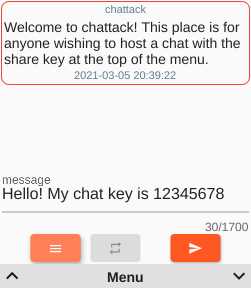
The approach used to answer the question consisted in creating a proof of concept application in the form of a minimalist chat Flutter application: chattack
This application is also available as a web application on https://chat.jod.li
Once you create a user, you can join the following shared chat and see whether someone answers:
- Chat name: zorro
- Chat shared key: iamzorro
The implementation of a chat application involves communication between several phones and proves that many applications are possible.

The battles
This proof of concept application came with some struggles.
Project size
The initial project size was 4.7 MB .
While this is perfectly acceptable for a typical KaiOS app, it was not for this minimalist chat proof of concept app given the few features it contained.
It was possible however to reduce the size of the Flutter web app by 63% from 4.7 MB to 1.7 MB (502 KB zip compressed) by using the following tricks:
- Build with a web renderer set to html.
- Remove the NOTICES file.
- Remove any .map file.
- Replace the icons font file by a reduced custom one (some 800 KB gained with this).
Websockets
Websockets are used by the app to receive messages from the server. The package used for websockets within a web Flutter app is not the same as the one for native apps but the functioning is the same.
While websockets were working fine on my Linux desktop, KaiOS phone, Android phone and Opera on Mac, they were not working on iOS and Safari on Mac. As explained in a websocketd GitHub issue, this was due to empty headers used in the command line to start the websocket script.
Keypad instead of touchscreen
Keypad interactions are at the core of the app UX because there is no touchscreen on KaiOS phones. Flutter was not meant to deal with this. Coping with the absence of touchscreen was far more difficult than anticipated. This involved:
- Setting a focus text and a focus action for each interactive element of the UI.
- Capturing the keypad taps.
- Filtering out the false double taps in particular on the enter key.
- Mapping the tapped keys with user interactions.
- Traveling between focusable elements whenever relevant depending on the actions. This was not as easy as it seems because the FocusNode.nextFocus() method doesn’t always lead to the next focusable element.
- Scrolling some elements depending on the context and the tapped keys.
- Displaying the bottom context bar which shows the behavior of the top keypad buttons.
Those adaptations reminded me of those involved in the preparation of a website or app for accessibility for the visually impaired. As such, developing an app for keypad based interactions could be an excellent way to focus the design and development efforts on those important accessibility aspects.
Note that typing long text on a keypad is far from being fast and comfortable for most users. To cope with this, KaiOS comes with Google assistant based dictation which works reliably on Flutter text fields as shown in this video.
Performance
The Flutter web app release comes out built minified. Even then, the app interaction is very slow on the KaiOS device (in my case an Accent Nubia 50k) while it is very acceptable on desktop Opera for example.
Here is a comparison of the time it takes for the same interactions on the same network:
| Action | Desktop Opera time | KaiOS app time |
| Focus next element with arrows | Instantaneous | Almost a second |
| Login and load chat with 80 messages | <2s | >4s |
| Load register screen with captcha image | <2s | >4s |
| Open rules page | Instantaneous | Instantaneous |
Some execution times are much shorter for Opera than for KaiOS. This doesn’t seem like a good indication for potential optimization. However, the last line shows that some interactions can happen instantaneously on a KaiOS app.
Conclusion
Knowing whether Flutter can be used to develop applications for KaiOS is important because this could increase even more the portability of Flutter applications.
Flutter can be used on KaiOS under the following conditions:
- The application has an acceptable performance because of the following points:
- The population targeted is more interested in features than performance.
- The app is designed avoiding the interactions that are slow on KaiOS with Flutter (as it was the case for displaying the rules in the proof of concept chat app).
- KaiOS is improved to make the execution of the application faster either by accepting native applications or by improving the web app execution engine.
- KaiOS accepts the app in the KaiStore. This has not been clarified yet.
Here is a list of application examples that could potentially already be developed with Flutter, run on KaiOS and also be deployed on other platforms:
- Elderly people acquaintances emergency alert.
- White noise app for baby sleep.
- Exam practice quiz.
The preparation of a Flutter app for keypad interactions could be done together with its prepration for accessibility for the visually impaired.
Further reading
A very interesting, well written and more up to date article was made available on KaiOS.dev on the topic of Flutter development for KaiOS on February 2024.
Future
Here is a list of potential future changes on the topics discussed above:
- Flutter plugin to automatically reduce the size of a Flutter web app using the tricks mentioned in the “Project size” section.
- Flutter plugin to deal with keypad interaction instead of touch screen.
- Try to deploy a Flutter app to the KaiStore to know whether this can be accepted. This was attempted on 2021/03/16 with the status “Testing” as of 2021/05/01.
Disclaimer
I didn’t receive any money or incentive of any kind from anyone to write this article. I don’t work for any of the companies involved in the products or projects mentioned.

Leave a Reply